bs_pagination是jQuery分页插件(Ajax分页插件),基于Bootstrap。一次性加载,故分页切换时无刷新与延迟。 要求: jquery>=1.8 bootstrap>=2。
如何使用bs_pagination?
1.添加对bs_pagination的css和js文件的引用。
<!-- It is a good idea to bundle all CSS in one file. The same with JS --> <!-- JQUERY --> <script type="text/javascript" src="/path/to/jquery.min.js"></script> <!-- BOOTSTRAP --> <link rel="stylesheet" type="text/css" href="/path/to/bootstrap.min.css"> <script type="text/javascript" src="/path/to/bootstrap.min.js"></script> <!-- PAGINATION plugin --> <link rel="stylesheet" type="text/css" href="/path/to/jquery.bs_pagination.min.css"> <script type="text/javascript" src="/path/to/jquery.bs_pagination.min.js"></script> <script type="text/javascript" src="/path/to/bs_pagination/localization/en.min.js"></script>
2.创建一个div用于渲染bs_pagination插件。给其一个ID。
<!-- Just create a div and give it an ID --> <div id="demo_pag1"></div>
3.添加如下的javascript代码
$("#demo_pag1").bs_pagination({
totalPages: 100
});
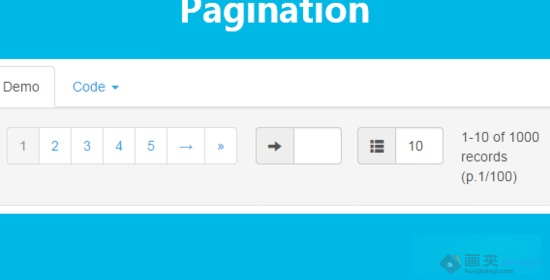
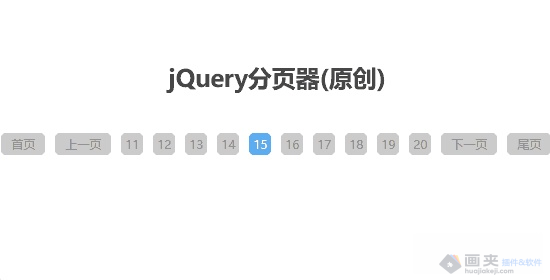
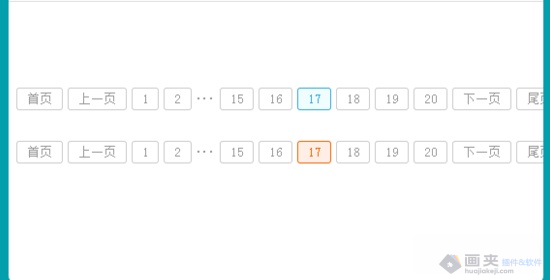
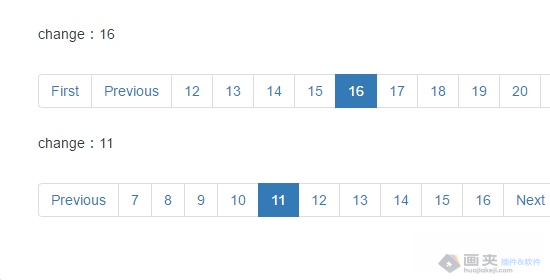
jQuery分页插件bs_pagination图片预览

jQuery分页插件bs_pagination浏览器适配
- 支持Chrome所有版本
- 支持Firefox所有版本
- 支持Safari所有版本
- 支持IE及以上版本
jQuery分页插件bs_pagination部分代码解析
$("#element_id").bs_pagination({
currentPage: 1,//当前页
rowsPerPage: 10,//总页数
maxRowsPerPage: 100,
totalPages: 100,
totalRows: 0,
visiblePageLinks: 5,//显示的最多分页链接数
showGoToPage: true,
showRowsPerPage: true,
showRowsInfo: true,
showRowsDefaultInfo: true,
directURL: false, // or a function with current page as argument
disableTextSelectionInNavPane: true, // disable text selection and double click
bootstrap_version: "3",
// bootstrap 3
containerClass: "well",
mainWrapperClass: "row",
navListContainerClass: "col-xs-12 col-sm-12 col-md-6",
navListWrapperClass: "",
navListClass: "pagination pagination_custom",
navListActiveItemClass: "active",
navGoToPageContainerClass: "col-xs-6 col-sm-4 col-md-2 row-space",
navGoToPageIconClass: "glyphicon glyphicon-arrow-right",
navGoToPageClass: "form-control small-input",
navRowsPerPageContainerClass: "col-xs-6 col-sm-4 col-md-2 row-space",
navRowsPerPageIconClass: "glyphicon glyphicon-th-list",
navRowsPerPageClass: "form-control small-input",
navInfoContainerClass: "col-xs-12 col-sm-4 col-md-2 row-space",
navInfoClass: "",
// element IDs
nav_list_id_prefix: "nav_list_",
nav_top_id_prefix: "top_",
nav_prev_id_prefix: "prev_",
nav_item_id_prefix: "nav_item_",
nav_next_id_prefix: "next_",
nav_last_id_prefix: "last_",
nav_goto_page_id_prefix: "goto_page_",
nav_rows_per_page_id_prefix: "rows_per_page_",
nav_rows_info_id_prefix: "rows_info_",
onChangePage: function() { // returns page_num and rows_per_page after a link has clicked
},
onLoad: function() { // returns page_num and rows_per_page on plugin load
}
});
查看更多


 3.0 分
3.0 分
 2.2 分
2.2 分


 1.2 分
1.2 分