上传功能在我们的程序中是经常会用到的,而传统的http上传在安全性和文件大小上都会有一定的限制,而且不能看到上传进度。所以就出现了采用Flash和其他一些方式来实现人性化的上传效果。 那么今天我要给大家介绍额就是一款jQuery的无刷新上传插件 -Uploadify,他有免费版和收费版两种,免费版的是用Flash实现的,而收费版的是用html5实现的
在这里需要注意的是还有一个文件,是处理后台接收的,官方给的是PHP的Demo,所以如果你的程序是PHP的话,就将 uploadify.php 一同复制到自己的网站中,如果是其他语言的话则复制对应的后台处理文件,下面我会给出NET版本的源码。
3、引入以下js和css文件
4、在页面中添加一个file文本框
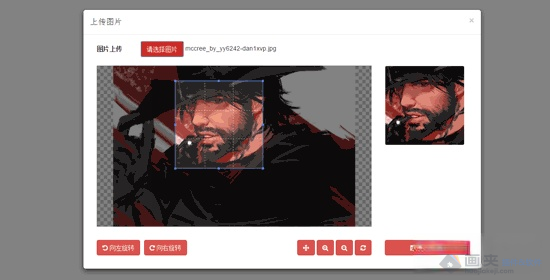
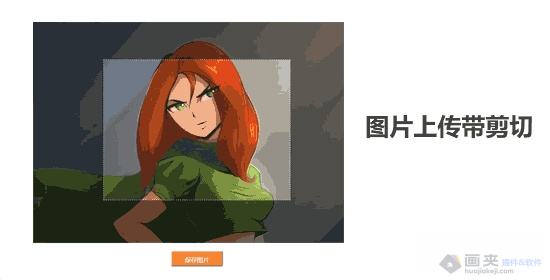
优秀的jQuery无刷新上传插件Uploadify图片预览

优秀的jQuery无刷新上传插件Uploadify浏览器适配
- 支持Chrome所有版本
- 支持Firefox所有版本
- 支持Safari所有版本
- 支持IE及以上版本
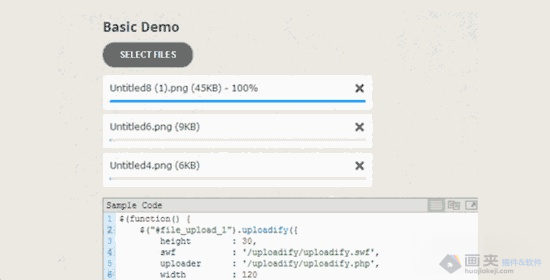
优秀的jQuery无刷新上传插件Uploadify使用教程
接下来我就来介绍一下免费版的 Uploadify。
环境要求jQuery 的版本为 1.4.x 或者以上版本
Flash Player 的版本为 9.0.24 或者更高版本
一门服务端语言 PHP, ASP.Net, Cold Fusion, 或者类似的服务端语言
使用步骤
1、下载 Uploadify压缩包
2、解压文件,将以下的文件复制到自己的网站中
jquery.uploadify-3.1.min.js uploadify.swf uploadify.css uploadify-cancel.png
在这里需要注意的是还有一个文件,是处理后台接收的,官方给的是PHP的Demo,所以如果你的程序是PHP的话,就将 uploadify.php 一同复制到自己的网站中,如果是其他语言的话则复制对应的后台处理文件,下面我会给出NET版本的源码。
3、引入以下js和css文件
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="/jquery.uploadify-3.1.min.js"></script>
4、在页面中添加一个file文本框
<input type="file" name="file_upload" id="file_upload">
5、加入以下代码初始化插件
$(function() {
$('#file_upload').uploadify({
'swf' : 'uploadify.swf',
'uploader' : 'uploadify.php'
// Put your options here
});
});
其中 swf 为 uploadify.swf 文件的路径
uploader 为 后台处理程序的路径
其它的参数大家可以参考 文档 在此我就不做讲述了
整个html文件类似下面的代码
<title>
My Uploadify Implementation
</title>
<link rel="stylesheet" type="text/css" href="uploadify.css">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="jquery.uploadify-3.1.min.js"></script>
<script type="text/javascript">
$(function() {
$('#file_upload').uploadify({
'swf' : 'uploadify.swf',
'uploader' : 'uploadify.php'
// Your options here
});
});
</script>
<input type="file" name="file_upload" id="file_upload">
NET版本后台处理程序
这个是从网上找的,亲测可以使用,当然我们可以根据自己的需要做一些改变,比如文件保存的路径,文件名根据日期来命名等等。
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.IO;
namespace WebApplication2
{
public partial class Upload : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
HttpPostedFile file = Request.Files["FileData"];
string uploadpath = Server.MapPath(Request["folder"] + "\");
if (file != null)
{
if (!Directory.Exists(uploadpath))
{
Directory.CreateDirectory(uploadpath);
}
file.SaveAs(uploadpath + file.FileName);
Response.Write("1");
}
else
{
Response.Write("0");
}
}
}
}
查看更多


 2.5 分
2.5 分