下拉刷新,Android中非常普遍的功能。为了方便便重写的ListView来实现下拉刷新,同时添加了上拉自动加载更多的功能。设计最初是参考开源中国的Android客户端源码。
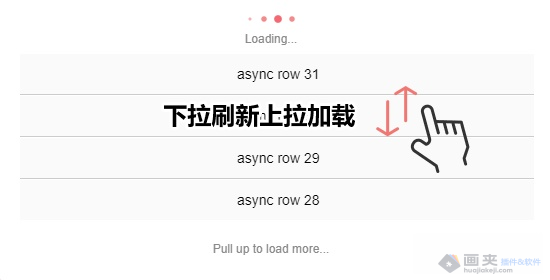
模拟手机ListView下拉刷新上拉加载原理
1.下拉刷新
通过onTouchEvent判断手势,来改变listview的header。header的状态共4种,自己定义为:NONE(对应图1):初始状态
PULL(对应图2):下拉状态,此时松开会还原到状态NONE,并不进行刷新
RELEASE(对应图3):同样是下拉状态,但此刻松开会执行刷新,进入状态REFRESHING
REFRESHING(对应图4):正在执行刷新,刷新结束后进入状态NONE。
header在四种状态切换时不仅改变内部组件,同时改变自身的大小。改变内部组件的体现比如,箭头的朝上或者朝下,文字提示的变化,等待圆圈的显示与否。大小的改变其实就是高度的改变,NONE时header高度为0,RELEASE时header的高度由你下拉的程度决定。
2.加载更多
在listview滑动停止后,判断listview的最后一个item是否已经显示,如果显示说明listview已经滑动到了最底部,这时便触发加载更多的方法,方法结束根据结果改变footer。模拟手机ListView下拉刷新上拉加载图片预览

模拟手机ListView下拉刷新上拉加载浏览器适配
- 支持Chrome所有版本
- 支持Firefox所有版本
- 支持Safari所有版本
- 支持IE10及以上版本

查看更多

