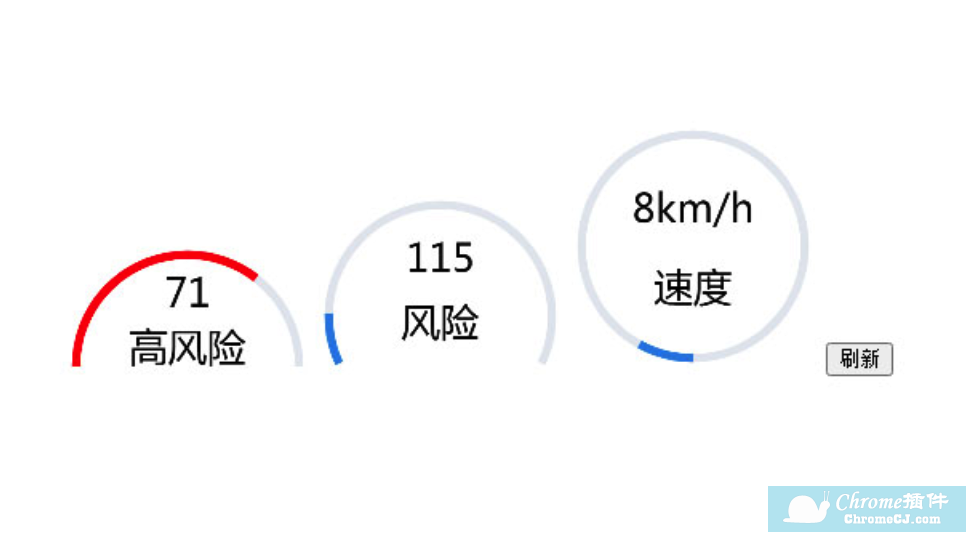
仪表盘进度条HTML5特效是一款基于HTML5 Canvas制作的自定义三个仪表盘进度条。
jQuery仪表盘进度条图片预览

jQuery仪表盘进度条浏览器适配
- 支持Chrome所有版本
- 支持Firefox所有版本
- 支持Safari所有版本
- 不支持IE任何版本

jQuery仪表盘进度条使用教程
参数{
"max": 100, //最大值
"step": 1, //步长
"angle": 0, //角度0-9
"radius": 200, //半径
"progresslineWidth": 15, //进度条粗细
"progresslineColor": "#e3e8ee", //进度条背景颜色
"scoreSuffix": "", //分值后缀
"text": "进度条", //文字
"progressColor": function(score) {
return "#2b85e4"
},
//自定义进度条颜色
"draw": function(ctx, score) {
//自定义画图
}
}
查看更多


 3.0 分
3.0 分