简介:JScharts是一个用于在浏览器直接绘制图表的JavaScript工具包。JScharts支持柱状图、圆饼图以及线性图,可以直接将这个图插入网页,JScharts图的数据可以来源于XML文件、JSON文件或JavaScript数组变量。
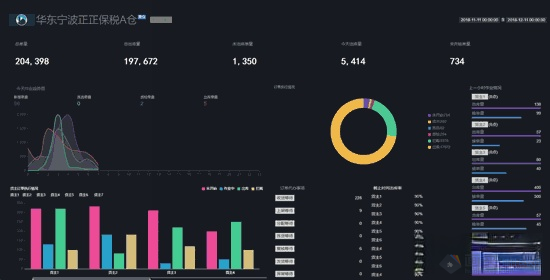
轻量级图形报表插件JSCharts图片预览

轻量级图形报表插件JSCharts浏览器适配
- 支持Chrome所有版本
- 支持Firefox所有版本
- 支持Safari所有版本
- 支持IE8及以上版本

轻量级图形报表插件JSCharts使用教程
JScharts使用指南
1.下载JScharts库
从官网下载JScharts库,我们使用的是压缩包里面的jscharts.js文件。它大约150KB。
2. 使用JScharts库
在网页文件(如.html或.jsp)包含JScharts库。
<scripttype="text/javascript" src="js/jscharts.js"></script>
3. 定义容器
要在网页文件上显示JScharts生成的图像,需要把此图像放入网页容器。此网页容器我们通常用<div>标签来定义,而且必须强制性地为此DIV元素指定唯一的ID值。比如:
<divid="chartcontainer">This is just a replacement in case Javascriptis not available or used for SEO purposes</div>
注意:此DIV容器内的内容都会被JScharts图像所替代。
4. 显示JScharts图像
下面,我们需要写少量代码来显示一个线性图。首先要准备好图像所需的数据,我们可以用JavaScript数组来提供数据,数组中的每个元素都是由2个元素所组成。
代码如下:
<scripttype="text/javascript">
varmyData = new Array([10,20], [15,10], [20,30], [25,10], [30,5]);
varmyChart = new JSChart('chart_container', 'line');
myChart.setDataArray(myData);
myChart.draw();
</script>
完整的代码如下:
[html] view plaincopyprint?
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>JScharts Test</title>
</head>
<body>
<script type="text/javascript" src="sources/jscharts.js"></script>
<div id="chartcontainer">This is just a replacement in case Javascript is not available or used for SEO purposes</div>
<script type="text/javascript">
var myData = new Array([10,20], [15,10], [20,30], [25,10], [30,5]);
var myChart = new JSChart('chartcontainer', 'line');
myChart.setDataArray(myData);
myChart.draw();
</script>
</body>
</html>
5. 在浏览器查看结果
1)线性图
用浏览器查看上面的文件,结果如下:

2)柱状图
将代码:
varmyData = new Array([10,20], [15,10], [20,30], [25,10], [30,5]);
varmyChart = new JSChart('chartcontainer', 'line');
改成:
varmyData = new Array(['Unit 1',20], ['Unit 2',10], ['Unit 3',30], ['Unit 4',10],['Unit 5',5]);
varmyChart = new JSChart('chartcontainer', 'bar');
则显示如下:

3)饼状图
将代码:
varmyChart = new JSChart('chartcontainer', 'bar');
改为:
varmyChart = new JSChart('chartcontainer', 'pie');
则显示如下:

6. JScharts数据来源
JScharts图像所需的数据,除了来自于JavaScript数组,还可以来源于JSON文件或XML文件。
1)JavaScript数组提供数据的代码:
myChart.setDataArray(myData);
2)JSON文件提供数据的代码:
myChart.setDataJSON(‘data.json’);
data.json文件的内容如下:
[javascript] view plaincopyprint?
{
"JSChart" : {
"datasets" : [
{
"type" : "pie",
"data" : [
{
"unit" : "Unit_1",
"value" : "20"
},
{
"unit" : "Unit_2",
"value" : "10"
},
{
"unit" : "Unit_3",
"value" : "30"
},
{
"unit" : "Unit_4",
"value" : "10"
},
{
"unit" : "Unit_5",
"value" : "5"
}
]
}
]
}
}
3)XML文件提供数据的代码:
myChart.setDataXML(‘data.xml’);
data.xml文件的内容如下:
[html] view plaincopyprint? <?xml version="1.0"?> <JSChart> <dataset type="pie"> <data unit="Unit_1" value="20"/> <data unit="Unit_2" value="10"/> <data unit="Unit_3" value="30"/> <data unit="Unit_4" value="10"/> <data unit="Unit_5" value="5"/> </dataset> </JSChart>

 4分
4分

 2.2 分
2.2 分