jQuery弹窗插件syalert.js图片预览

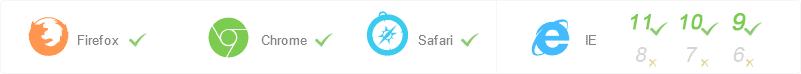
jQuery弹窗插件syalert.js浏览器适配
- 支持Chrome所有版本
- 支持Firefox所有版本
- 支持Safari所有版本
- 支持IE9及以上版本

jQuery弹窗插件syalert.js使用教程
使用方法
html 不会自动创建,请将上面弹窗HTML结构搬到自己网页
头部引入
<link rel="stylesheet" href="https://cdn.bootcss.com/animate.css/3.7.2/animate.min.css" /> <script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <link rel="stylesheet" href="syalert/syalert.min.css" /> <script src="syalert/syalert.min.js"></script>
具体使用方法:
打开弹窗 syalert.syopen(id)
关闭弹窗 syalert.syhide(id)
其中id为弹窗自定义的ID
关于动画请直接在html上定义
进入动画定义:sy-enter="zoomIn"
离开动画 sy-leave="zoomOut"
其中 zoomIn和zoomOut是 animate.css里面的动画名称。可以将动画名称更改为animate.css里面的动画名称。
查看更多


 2.5 分
2.5 分