NoFollow插件开发背景
nofollow是html标签a链接的一个属性,在a链接标签里加上nofollow属性,意思就是让搜索引擎不要抓取此url网址,不作为反向链接和外链。也就是说如果一个网站的url如果被加了nofollow标签,对于搜索引擎是没有意义的,这样的外链对于站长推广网站是没有作用的。网站的站长常常在找一些可以外链的网站和论坛,在没有查看源代码的情况下我们是不知道此网站有没有给链接加上nofollow属性,查看源代码也很麻烦。我们今天要介绍的这款NoFollow chrome插件可以直接检测出网站上的链接是否带有nofollow属性,并将网站上所有带有nofollow属性的链接都会高亮显示出来,一目了然为我们介绍了很多时间和精力。
NoFollow插件简介
站长们在浏览网站的时候可能需要查看部分链接是否添加nofollow标签,一般的做法是Ctrl+U从网页源码中查看,面对一大堆的代码我们很难立即找到需要查看的链接,其实这些完全可以通过浏览器扩展来帮助我们完成。

NoFollow插件使用说明
1.NoFollow插件的下载地址就不用多说了,本文下方直接下载。离线安装NoFollow插件的方法参照:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2014-09/177.html。
2.在chrome浏览器中安装好NoFollow插件插件后,在浏览器的右上方可以看到一个连接一样的按钮标记。在打开的页面里如果存在nofollow标签的链接就会高亮显示出来,如下图所示:

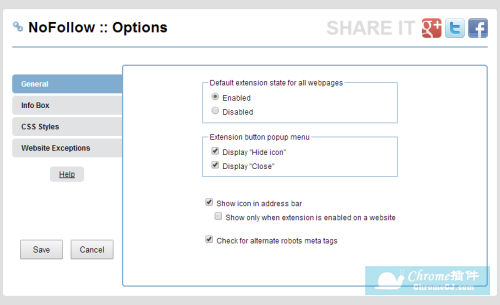
3.用户还可以选择临时性的关闭nofollow chrome插件的功能,这些都只需要在nofollow插件的设置里面设置就可以了:

4.用户还可以设置您自己的CSS样式,概述nofollow链接(用于nofollow链接的单独的css样式以及nofollow元标记的页面上的链接)
NoFollow插件注意事项
1.如果扩展在某些网站上出现,您可以暂时禁用扩展菜单,然后选择“临时禁用”。要自定义扩展转到扩展选项(左键单击浏览器工具栏中的扩展按钮,选择选项)
2.将网站添加到例外列表中时,只需输入域名(如:www.example.com),请勿使用前缀http或页面名称。
NoFollow插件联系方式
内容由igorware.com提供


 4.3 分
4.3 分



 3.0 分
3.0 分







 2.0 分
2.0 分